Auto readmore adalah salah satu cara untuk menata halaman depan blog agar lebih rapi dan enak di lihat...
Sebenernya pungsi auto redmore sama saja dengan reamore baisa (read: itutuh yang buat menggal kata biasanya ada tex baca seterusnya etc dah)
Namun perbedaannya auto readmore bekerja otomatis saat memenggal kata (read: gak perlu pake span fullpost pada waktu nulis artikel alias nulis tinggal nulis hehe)
Sebenarnya cara membuat auto readmore memang bukan hal baru namun baru kali ini saya posting karena saya pikir sudah banyak di tulis/di share di blog-blog tutorial namun berhubung ada sahabat saya yang bertanya cara memasangnya
Setelah coba buka arsip di ponsel saya (read: beuh gaya dikit istilahnya haha padahal cuman buka x-plore bwt lihat file txt yang tersimpan hehe)

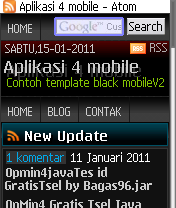
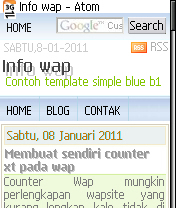
Akhirnya saya mencoba untuk share auto readmore v20 yang saya rasa cukup sederhana dan cocok di pasang pada template mobile (read: blogger hape lah istilahnya yang saat ini memang lagi menjamur hehe)
Langsung saja ke langkah pemasangan
1. Biasalah login dulu ke blog dan pilih
Tataletak/Rancangan
2. Masuk ke
EDIT HTML
3. Salin dulu template pada download template lengkap (read: itutuh yang di atasnya buat upload template) supaya kalau ada kerusakan tidak bingung tinggal copy dari cadangan
4. Kalau sudah siap centang
Expan Template widget
(read: ini tutorial buat yang edit secara online blogger kalau menggunakan aplikasi seperti xplorer di ponsel ea gak perlu mengikuti langkah di atas hehe)
Nah sekarang tinggal mencari script yang harus di ganti/di hapus dan memasang java script auto readmore
1. Cari kode berikut
</head>
Kalau sudah ketemu pasangkan di bagian bawah kode
</head> skrip di bawah ini
<script type='text/javascript'> var thumbnail_mode = "no-float" ; summary_noimg = 170; summary_img = 50; img_thumb_height = 60; img_thumb_width = 50; </script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i]. indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while (strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummary AndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 5px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="' + img_thumb_height + 'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag (div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
copy java script 4 mobile
Keterangan:
summary_noimg = 170;Jumlah 170 adalah untuk menentukan jumlah tulisan yang muncul pada artikel tidak bergambar dan jumlah kata bisa kamu sesuaikan menurut keinginan kamu
summary_img = 50; Jumlah 50 adalah untuk menentukan jumlah tulisan yang muncul pada artikel bergambar dan jumlah kata bisa kamu sesuaikan menurut keinginan kamu
img_thumb_height = 60; Ini pungsinya mengatur ukuran tinggi images/gambar pada artikel tinggal ubah ukuran 60 untuk menyesuaikan
img_thumb_width = 50; ini pungsinya untuk mengatur lebar images/gambar pada artikel ubah ukuran 50 unuk menyesuaikan
kalau semua pengaturan gambar dan jumlah tex yang akan di tampilkan sudah selesai sekarang ke tahap selanjunya
2. Cari kode html ini:
<data:post.body/>
jika template anda masih standar belum pernah menggunakan readmore
Sementara untuk pengguna
template mobile buatan saya cari kode ini:
<div class=' post-body entry-content'>
<data:post.body/><b:if cond=' data:blog.pageType != "item "'>< div id='more'>
<a expr:href='data:post.url'>
<left>& #187;»  baca semua</left></a></div> </b:if>
Kalau sudah ketemu hapus semua script yang berwarna merah kemudian ganti script yang berwarna merah menggunakan script ini
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary " + data:post.id' ><data:post.body />< /div>
<script type='text/javascript'>createSummary AndThumb("summary <data:post.id />");
< /script>
<span class=' rmlink'>
<a expr:href='data:post.url'>< div id='more'>
<a expr:href=' data:post.url'>
<img src='http:// 4.bp. blogspot.com/_il-14Lk5qf8/ TIz3Izga8aI/ AAAAAAAAAHk/ MVp_rxtIKaE/ s320/readmore.gif' /></a></div>< /a></span>
</b:if>
<b:if cond='data:blog.pageType == "item "'>
<style>
#feature-wrapper, #carousel_control, #featured_posts {display: none; padding: 0;margin:0 ;}
</style>
< data:post.body /><br/>
</b:if>
copy paste script 4 mobile
Pastikan kamu benar menaruh script pada tempatnya dan jangan sampe ada kode html yang terhapus/forman penutup tidak sampai ketinggalan agar tidak ada peringatan eror waktu upload template ..
3. Langkah berikutnya Cari kode ini:
<style><b:if cond='data:blog.pageType == " item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}</b:if></ style>
script ini hanya ada jika template kamu sudah memasang reamore (read: bagi pengguna
template mobile pasti menemukan script di atas kemudian hapus semua script di atas (read: kalau di template yang belum pasang reamore dan tidak ada ea tidak usah nyari hehe)
4. Nah terakhir save template
(ream: itu bagi yang edit online di blog kalau yang pake app di hape ea tinggal upload hehe)
5. Istirahat dulu kalau kecapean lihat kode html hehe.... Yang sabar aja kan orang sabar di sayang tuhan he..
Met nyoba aja deh moga bermanpaat dan bisa di pasang di blog teman-teman





 ukuran 143.2 KB
ukuran 143.2 KB
